
Heb je weleens een website bekeken die er op het eerste gezicht goed uitziet, maar toch voelt alsof er iets niet helemaal klopt? Je kunt er niet precies achter komen wat het is, maar het ontbreekt aan een bepaald gevoel van balans. Dit ongemakkelijke gevoel komt vaak doordat de verhoudingen in het ontwerp niet helemaal kloppen. Zelfs de kleinste details, zoals lettergroottes, marges en witruimtes, kunnen een groot verschil maken in hoe een design eruitziet en aanvoelt.
Het toepassen van schalen, gebaseerd op wiskundige en muzikale verhoudingen, kan het verschil maken tussen een middelmatig ontwerp en een design dat écht goed aanvoelt. Hier bespreken we de belangrijkste schalen, hun toepassingen, hoe ze bijdragen aan harmonieuze ontwerpen én hoe ze uiteindelijk de conversie van je website kunnen verbeteren.
Wat zijn schalen?
Schalen zijn verhoudingen die je helpen bij het bepalen van afmetingen in een ontwerp. Deze verhoudingen zijn afkomstig uit de muziek- en wiskundetheorie, maar worden ook in design gebruikt omdat ze natuurlijke harmonie creëren. Denk aan hoe groot een koptekst moet zijn ten opzichte van de bodytekst, of hoeveel ruimte je tussen elementen wilt laten.

Meest bekende voorbeeld van een schaal: De Gulden Snede (1.618).
Welke schalen zijn er?
- Kleine Secunde (1.067)
Dit is de kleinste schaalverhouding. Het wordt vaak gebruikt voor heel subtiele verschillen, zoals kleine variaties in tekststijlen of witruimte. - Grote Secunde (1.125)
Een iets grotere sprong, maar nog steeds subtiel. Ideaal voor het creëren van een zachte hiërarchie. - Kleine Terts (1.200)
Een veelgebruikte verhouding die zorgt voor duidelijke, maar niet overweldigende verschillen. - Grote Terts (1.250)
Een sterkere schaalverhouding die meer contrast toevoegt. Het creëert een overzichtelijk en visueel aantrekkelijk ontwerp. - Reine Kwart (1.333)
Deze verhouding wordt vaak gebruikt om grotere hiërarchieën in een design te creëren. Het verschil is goed merkbaar zonder te dramatisch te zijn. - Vergrote Kwart (1.414)
Ook wel de Tritonus genoemd in de muziektheorie, deze schaal creëert een opvallend verschil. - Reine Kwint (1.500)
Dit is een grotere sprong die veel contrast toevoegt tussen elementen. Denk aan een groot verschil tussen een prominente kop en ondersteunende tekst. - De Gulden Snede (1.618)
De meest bekende verhouding, ook wel de Divina Proportione genoemd. Het wordt vaak gebruikt om een perfect gevoel van balans te creëren. Deze schaal is ideaal voor grote verschillen in hiërarchie, zoals tussen de titel van een pagina en de kleinere contentonderdelen.
Waarom voelt een design soms niet "juist" aan?
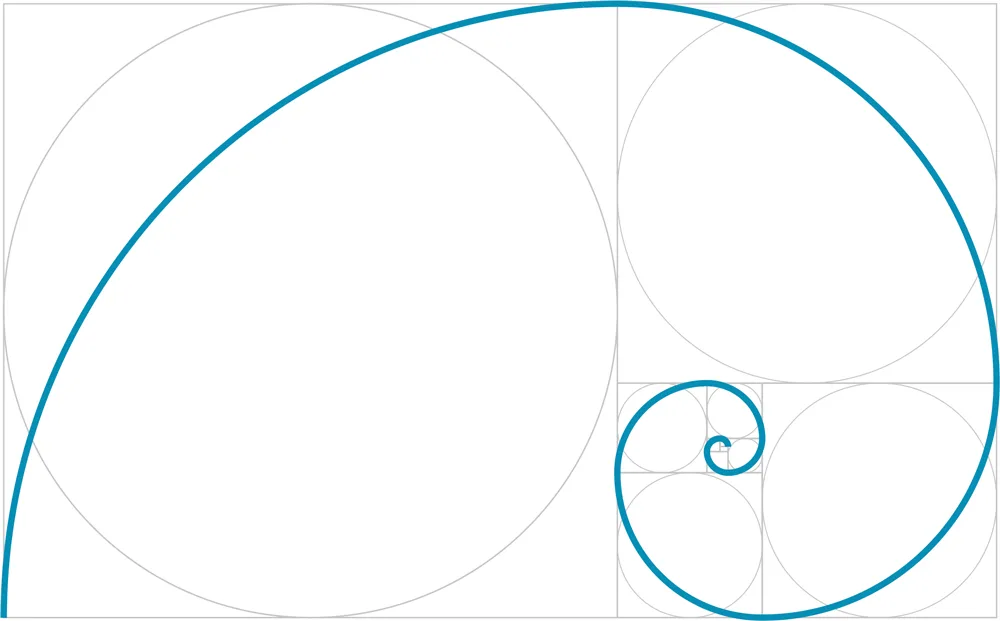
Ons brein is van nature gevoelig voor harmonie en patronen. Dit komt doordat we in het dagelijks leven voortdurend natuurlijke verhoudingen tegenkomen die ons geruststellen. Denk aan de symmetrische patronen van een bloem, de spiraal van een schelp of zelfs de proporties van het menselijk lichaam. Deze natuurlijke verhoudingen volgen vaak vaste wiskundige principes, zoals de gulden snede (1.618), die al eeuwenlang wordt gebruikt in kunst, architectuur en design.



Wanneer een design afwijkt van deze harmonie, raakt ons brein een beetje uit balans. Zonder dat we het bewust doorhebben, zoeken we naar een logische orde in de verhoudingen tussen teksten, afbeeldingen en witruimtes. Als die ontbreekt, voelt het ontwerp chaotisch of onprofessioneel aan.
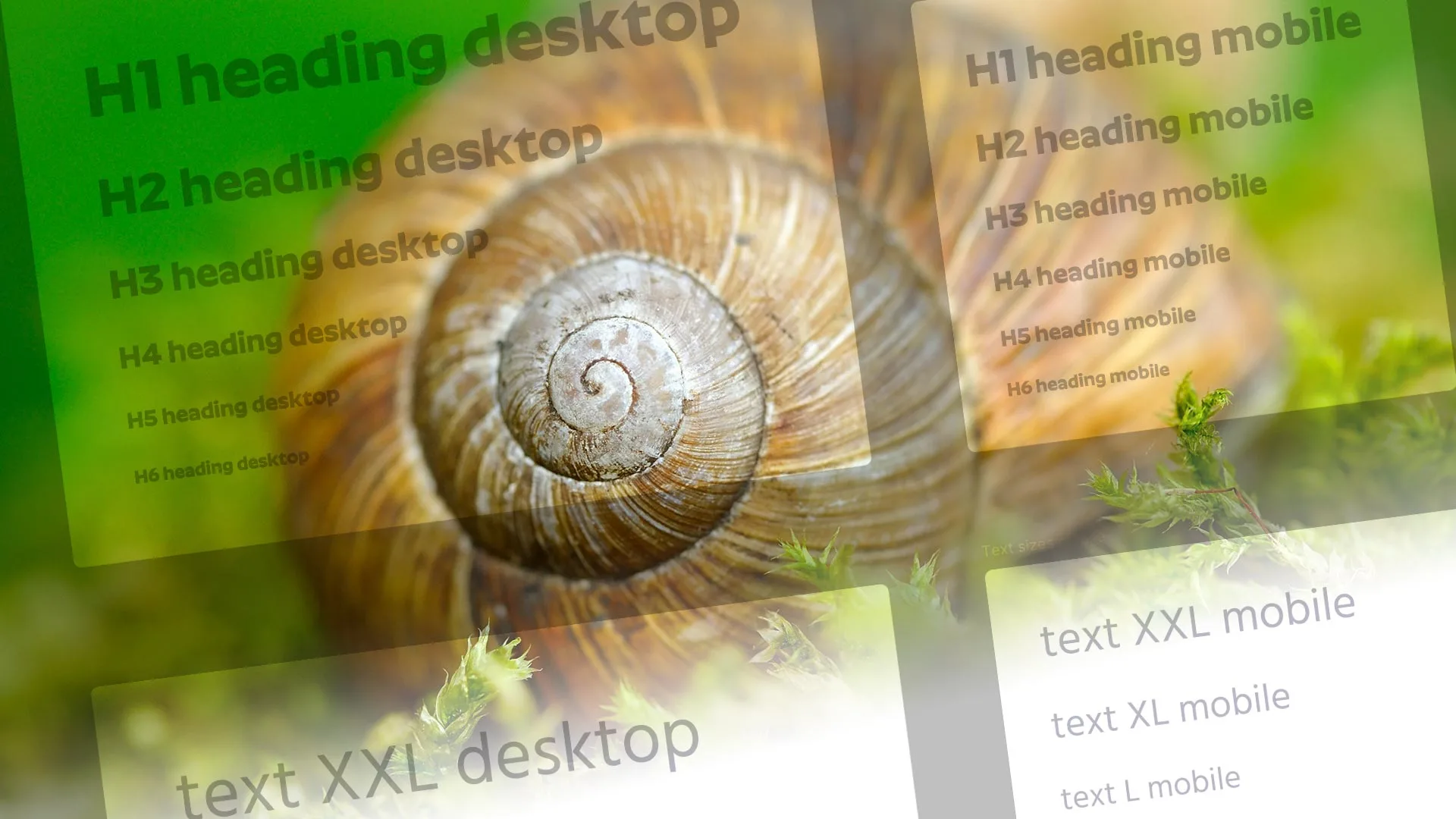
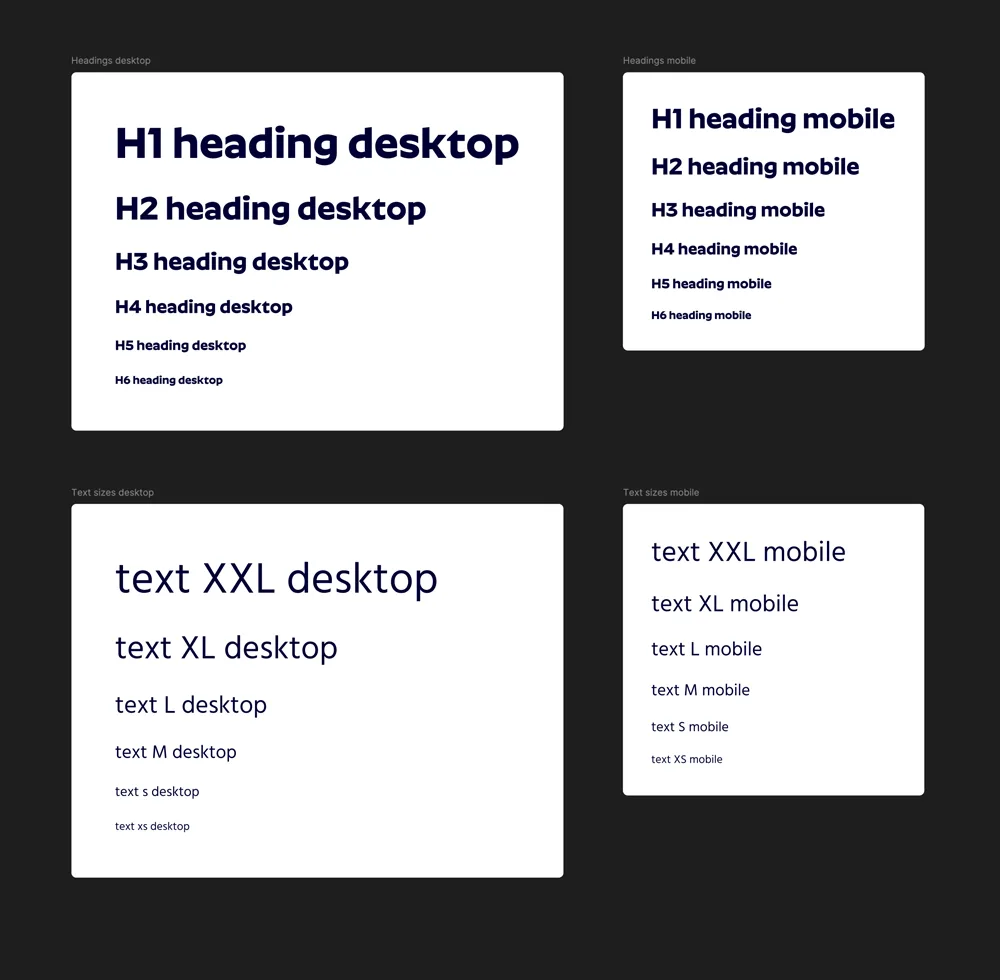
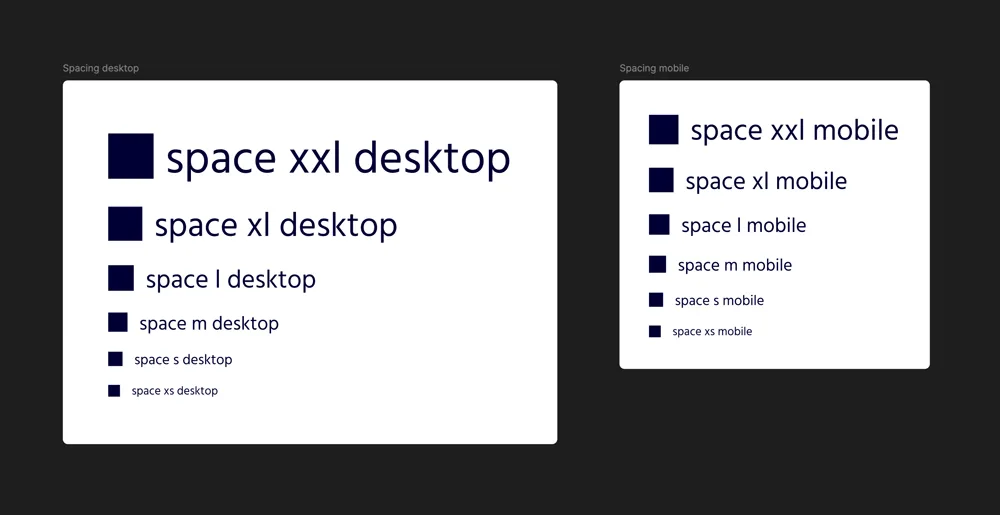
Schalen in desktop- en mobiel design
Per platform kies je één schaal om consistentie en balans te behouden. Wanneer je bijvoorbeeld schaal 1.333 gebruikt is elk element 1.333 groter of kleiner dan zijn voorganger of opvolger in de hiërarchie. Voor desktop gebruik je vaak een grotere schaal dan voor mobiel. Dit komt doordat er op desktop meer ruimte is voor grotere kopteksten, terwijl op mobiel een te grote schaal kan leiden tot vervelende afbrekingen of een te lange koptekst over meerdere regels.

Bovenstaand voorbeeld:
- Desktop met schaal 1.333 geeft grotere kopteksten (H1 is 2,66rem (42px), lees hier meer over REM).
- Mobiel met schaal 1.2 zorgt voor kleinere kopteksten (H1 is 1,73rem (28px)), waardoor de lay-out zich aanpast aan het kleinere scherm.
Door deze schalen toe te passen, creëer je een visuele hiërarchie die goed werkt op zowel desktop als mobiel, terwijl je de leesbaarheid en gebruiksvriendelijkheid behoudt.

Hoe groter de schaal, hoe meer het verschil tussen de grootte van de grootste en kleinste elementen in je ontwerp. Dit komt doordat bij een grotere schaalverhouding elk item (zoals kopteksten, tekst of witruimte) met die schaalfactor vergroot of verkleind wordt.
Waarom zijn deze schalen zo belangrijk?
- Harmonie en Balans: Designs die gebruikmaken van natuurlijke verhoudingen voelen rustgevend en prettig aan, zelfs als de gebruiker zich daar niet bewust van is.
- Hiërarchie: Met schalen kun je makkelijk onderscheid maken tussen verschillende stukken informatie, wat het lezen en gebruiken van de site een stuk prettiger maakt.
- Consistentie: Door een enkele schaalverhouding te kiezen en deze overal toe te passen per platform, ziet een ontwerp er uniform en professioneel uit.
- Responsiveness: schalen spelen een belangrijke rol in responsive design, omdat ze kunnen worden aangepast aan verschillende schermformaten zonder dat de harmonie verloren gaat.
Waarom schaal "1-op-'t-oog' je niet gaat helpen
Je kent em vast wel, zo'n type (web)designer die bij elke design beslissing een wat moeilijk gezicht trekt en mompelt 'ehm, ja we doen voor die koptekst 42 pixels en voor die subkop, laten we zeggen... ehmm... 36 pixels.... en voor de bodytekst nemen we ..... ehm 18 pixels....' En wanneer ie er dan eindelijk klaar is komt ie erachter dat voor tablet of mobiel ook nog lettergroottes bedacht moeten worden, maar dan iets kleiner...
En ook bij de witruimtes tussen de teksten en afbeeldingen gooit hij zijn 'magische getallen' in de strijd. De afstand tussen de knop en de tekst eerst maar eens 10 pixels, oh nee, toch maar 12, beetje naar links, beetje naar boven, enzovoorts, enzovoorts.
Dit is een eeuwig durende strijd omdat bij veranderingen van de layout dit elke keer weer opnieuw gedaan moet worden, en ook nog eens voor elk type apparaat apart.
Bovendien is het op deze manier onmogelijk om aan eerder genoemde punten te voldoen.
Een design dat goed voelt
Het toepassen van schalen in het design lijkt misschien een klein detail, maar het kan het verschil maken tussen een middelmatig ontwerp en een meesterwerk. Door schalen toe te passen, ontstaat een natuurlijke balans tussen kopteksten, marges en witruimtes. Dit zorgt niet alleen voor een professionele uitstraling, maar ook voor een betere gebruikerservaring. Een goed ontworpen website voelt daardoor vanzelfsprekend en prettig aan.
Dus de volgende keer dat je een website laat maken (of zelf maakt) en je het gevoel hebt dat er iets niet klopt, vraag jezelf dan af: is er een harmonieuze schaal toegepast? Die stap kan de website naar een hoger niveau tillen.
Waarom Apple.com gebruik maakt van een grote schaal
Websites die gebruik maken van een grote schaal, zoals 1.500 (Reine Kwint) of zelfs 1.618 (Gulden Snede), worden vaak ontworpen om een dramatische visuele hiërarchie te creëren, waarbij de nadruk ligt op grote koppen, opvallende afbeeldingen, en krachtige call-to-action knoppen. Dit soort schaling zie je vooral terug in sectoren waar uitstraling, beleving en indruk maken een grote rol spelen, zoals mode, kunst, architectuur, en branding.
Apple is een uitstekend voorbeeld van een website die gebruik maakt van een grote schaal. Grote koppen zoals "MacBook Air" en "iPhone" worden vaak prominent weergegeven, en de 1.618 schaal wordt gebruikt om grote visuele contrasten te creëren tussen de kopteksten en andere elementen. Dit zorgt voor een dynamisch ontwerp dat de aandacht van de gebruiker vasthoudt, vooral door de krachtige beelden en minimalistische tekst.

Voorbeeld hierboven: De grote afbeeldingen van producten in combinatie met grote gedurfde kopteksten creëren een visuele hiërarchie die gebruikers direct naar de belangrijkste productinformatie leidt.
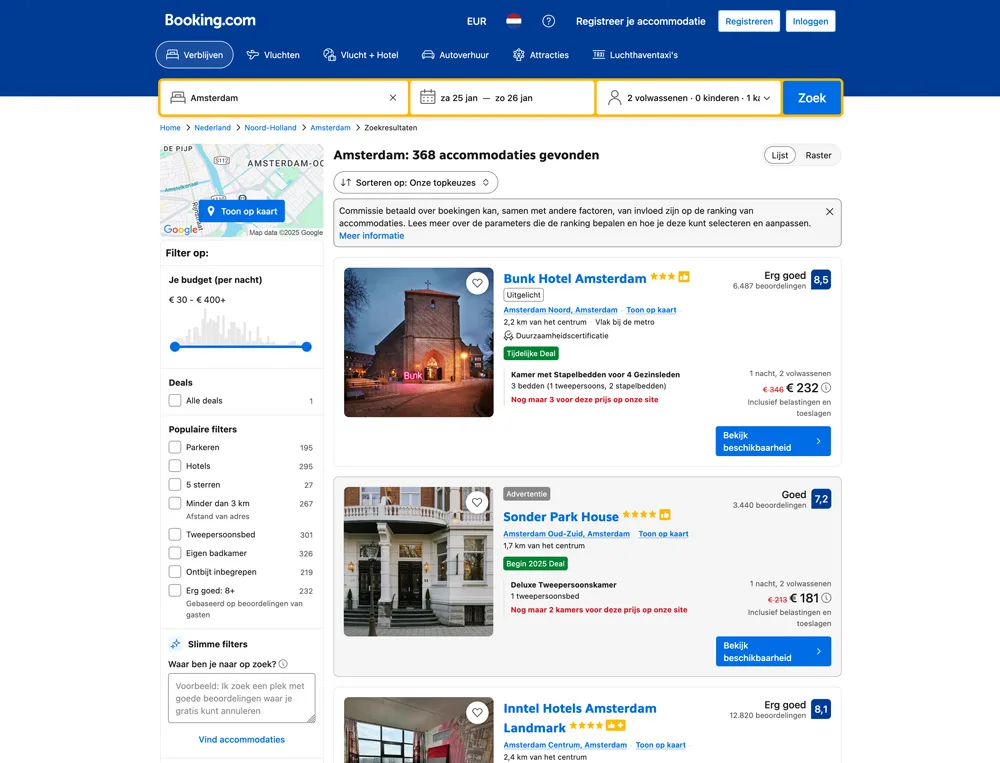
Waarom Booking.com gebruik maakt van een kleine schaal
Websites die gebruik maken van een kleine schaal, zoals e-commerce sites of vergelijkingsplatforms, zorgen ervoor dat veel informatie compact en overzichtelijk wordt gepresenteerd. Deze schaal zorgt ervoor dat, ondanks dat de elementen dicht bij elkaar staan, de visueel kleine maar duidelijke hiërarchie voorkomt dat de pagina rommelig aanvoelt.
Booking.com maakt gebruik van een kleine schaal om de enorme hoeveelheid informatie op een overzichtelijke en efficiënte manier te presenteren. Door subtiele verschillen in grootte tussen tekst en knoppen blijft de pagina overzichtelijk, ondanks de vele opties en gegevens. Dit zorgt ervoor dat gebruikers snel door de zoekresultaten kunnen navigeren, zoals hotelprijzen en beoordelingen, zonder afgeleid te worden door te grote of te opvallende elementen.

Voorbeeld hierboven: De kleine schaal helpt bij het behouden van een consistente visuele hiërarchie, waardoor belangrijke actiepunten, zoals boekingsknoppen, duidelijk zichtbaar blijven. Bovendien zorgt het voor een snelle en intuïtieve gebruikerservaring, essentieel voor conversie.
Het belang van harmonieuze verhoudingen voor een succesvolle website
Harmonieuze verhoudingen zijn onmisbaar voor een succesvol webdesign, omdat ze:
- De gebruikerservaring verbeteren: Ze maken het makkelijk en duidelijk om door de site te navigeren, zodat gebruikers snel vinden wat ze nodig hebben.
- Professionaliteit uitstralen: Een consistent gebruik van verhoudingen zorgt voor een strak en betrouwbaar ontwerp.
- Conversie verhogen: Door visuele hiërarchie en goed gepositioneerde call-to-action knoppen worden gebruikers gestimuleerd om de gewenste acties te ondernemen.
Kortom, harmonieuze verhoudingen maken je website niet alleen visueel aantrekkelijk, maar ook gebruiksvriendelijker en effectiever.
Hoe ik schalen toepas
Bij elk project houd ik rekening met de inhoud en doelgroep van de website. Voor een e-commerceplatform kies ik vaak een kleinere schaal om producten overzichtelijk te tonen. Voor een creatieve website of een brandingproject pas ik een grotere schaal toe om visuele impact te maken. Wat jouw project ook nodig heeft, ik zorg dat het ontwerp niet alleen mooi is, maar ook functioneel en effectief.
Ik maak niet alleen gebruik van eerder genoemde schalen, maar ook van css variabelen, rem- en viewport eenheden en gebruik wiskundige functies zoals clamp voor een vloeiend schalend design tussen desktop, tablet en mobile.
Interesse om samen te werken?
Ben jij op zoek naar een betrouwbare webdesigner om mee samen te werken? Of wil je een website laten maken die jouw bedrijf écht goed neerzet? Neem vrijblijvend contact op en laten we samen iets creëren dat niet alleen goed voelt, maar ook goed en effectief werkt.

